发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
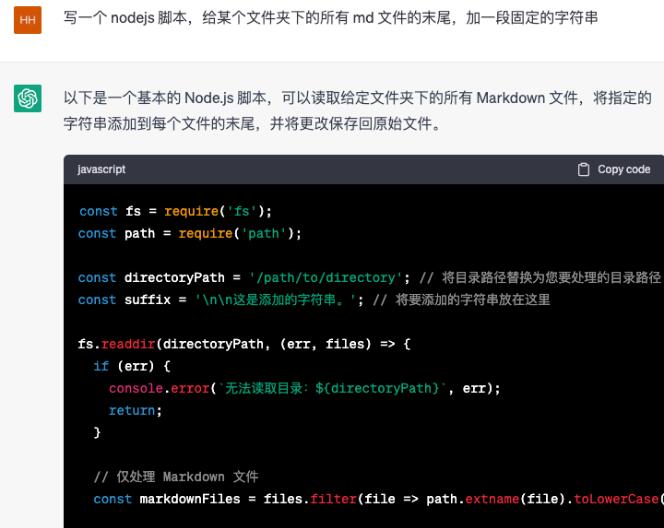
我有一个基于 hexo 生成的个人静态博客网站,想要给博客的所有的篇文章的尾部加一段广告文案,我不想写这种没啥意思的脚本,就找 ChatGPT 帮我写一段小脚本。
初版
因为我是前端开发,所以我选择让 ChatGPT 给我生成 nodejs 脚本。其他 sh、python 其实也可以,但我真不熟,不好确认代码是否符合需求。

描述很简洁,ChatGPT 给的结果看着不错。
加上细节要求
但我接着发现我有个细节没有提供,就是文件路径需要在文件里提供。我期待通过命令行参数传入路径,因为在 bash 环境下,可以通过 tab 键来补全路径,既方便又不容易出错。
得益于 ChatGPT 的上下文联想能力,我们可以基于上面的问题,加入新的要求。
还提供了使用案例:
完整代码
const fs = require('fs');
const path = require('path');
// 从命令行参数中获取文件夹路径
const directoryPath = process.argv[2];
if (!directoryPath) {
console.error('请提供要处理的文件夹路径');
process.exit(1);
}
const suffix = '\n\n这是添加的字符串。'; // 将要添加的字符串放在这里
fs.readdir(directoryPath, (err, files) => {
if (err) {
console.error(`无法读取目录:${directoryPath}`, err);
return;
}
// 仅处理 Markdown 文件
const markdownFiles = files.filter(file => path.extname(file).toLowerCase() === '.md');
markdownFiles.forEach(file => {
const filePath = path.join(directoryPath, file);
// 读取文件内容
fs.readFile(filePath, 'utf8', (err, data) => {
if (err) {
console.error(`无法读取文件:${filePath}`, err);
return;
}
// 将字符串添加到文件末尾
const content = `${data.trim()}${suffix}`;
// 将更改保存回原始文件
fs.writeFile(filePath, content, 'utf8', err => {
if (err) {
console.error(`无法写入文件:${filePath}`, err);
return;
}
console.log(`已更新文件:${filePath}`);
});
});
});
});
使用
将代码拷贝到我创建的 js 文件下,将里面的 suffix 替换为自己需要填充的内容。
然后执行
node scripts/add-footer-qrcode.js source/_posts
可以看到,文件夹下的 100 多个 md 文件的末尾都加上了这段文字。
结尾
ChatGPT 用来写简单的脚本或算法,那叫一个牛逼。
你要是让我来写,还是挺花时间的,里面小细节挺多,快的话写加测试也得半小时,但 ChatGPT 它来了,它 10s 就给你写好了,我们复制一下,改改就能用,甚至不用改!
AI时代来临!GPT-4的优点与缺点揭秘,未来展望 (2023-7-15 19:20:31)
ChatGPT是什么,怎么用? (2023-7-14 13:32:3)
GPT-4满分通过MIT本科数学考试 (2023-7-13 18:47:29)
ChatGPT助力初创者:抖音直播卖货灵感大揭秘! (2023-7-11 15:23:39)
ChatGPT:颠覆多个行业!基础代码程序员岌岌可危 (2023-7-10 8:39:22)
ChatGPT实用功能揭秘:智能助手、论文帮手一应俱全 (2023-7-7 9:11:13)
智能化辅导:ChatGPT助力学生提高成绩和竞争力 (2023-7-5 11:40:11)
ChatGPT 是继互联网和 iPhone 之后的第三次革命! (2023-5-27 11:24:27)
实测讯飞版ChatGPT内测版,AI真的越来越近了! (2023-5-21 14:2:20)
我花了20个小时,让ChatGPT-4.0写了篇稿件,试图让它取代我 (2023-5-11 17:9:19)